5236+ reviews
Order by 16:00 for same day shipping
14 days return
DE
EN
Individual
Business
Raspberry Pi project: Pong in Scratch
In this simple project you will learn how to recreate Pong in Scratch.
What is Pong?
In the game Pong you have a ball that falls down. The ball may not fall to the bottom of the screen. You keep the ball up by moving the plateau with your mouse. If the ball touches it, it bounces back up. The goal is to keep the ball up as long as possible.
What is Scratch?
Scratch is a programming program on your Raspberry Pi . In this program you work with function blocks. This means that you do not write the programming text yourself. The blocks with the functions have already been made for you. You put these blocks in a diagram yourself. If you have downloaded the Raspbian software on your Raspberry Pi Scratch should be automatically on your Pi. If not, you must download it.
I program in Scratch on the Raspberry Pi 4 with 4GB. You can also program on the Raspberry Pi 3B+. You can also use the 1 GB or 2 GB with the Pi 4.
Are you programming in Scratch 2.0? Then you can still follow this tutorial. Keep in mind that certain functions may be in a different place. The images may also look different than on your screen. You can follow this tutorial because the code is the same.
Change language.
Your program is probably in English. To follow the steps properly, it is wise to change the language in your program. You can change the language by clicking on the “globe” at the top left of your screen. This icon can be found next to the Scratch logo. Select Dutch.
Connect & Startup
On the side of the Raspberry Pi 4B are two Micro HDMI ports. Insert the Micro HDMI cable into the left port, and the HDMI end into a monitor or display.
Connect a keyboard & mouse to the USB ports and finally insert the power cable into the USB-C port.
Your setup is now ready to be booted.
When the Raspberry Pi starts up now you will see a desktop on your monitor. When you first start it up you still have to set it up, but that is explained step by step.
Programming
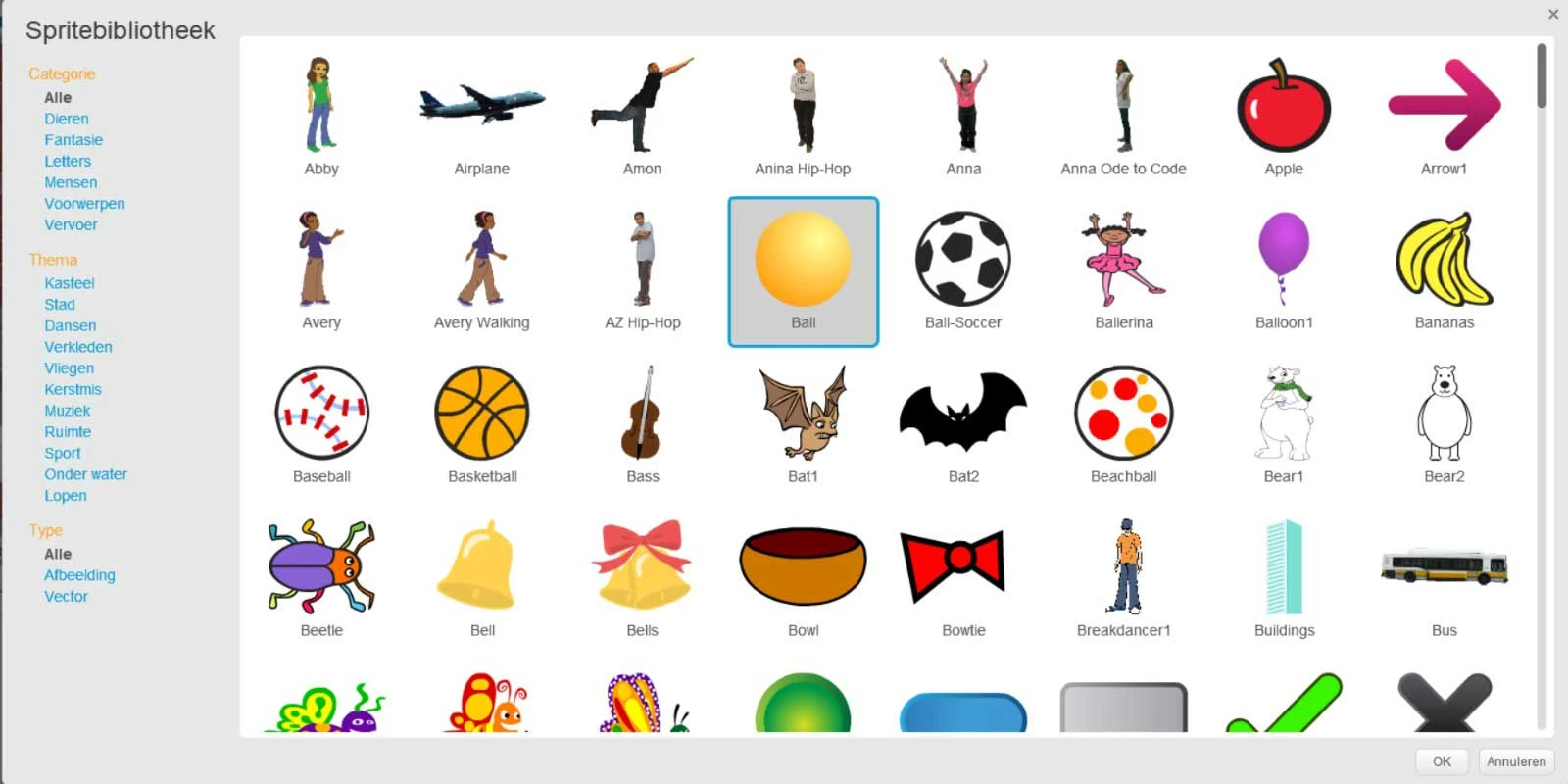
First we are going to select the ball. Next to the text: New Sprite: you see a head. Click on it. Now you see all the standard Sprites (characters). If it is correct, you will see the ball icon fairly high up, select it. You can also draw a ball yourself. Then click on the brush. When you have selected something, press OK (Figure 1). You can remove the standard character by clicking on the icon with your right mouse button. Then click on remove.

Figure 1
Now we are going to start with the code for the ball. The ball has to fall into play and bounce against the edge.
- Go to Events and grab the “when (flag) is clicked” block. This block indicates that all blocks under this function can be started when the green flag is pressed.
- Go to Movement and grab the “go to X:– Y:–” place it under the start function. This function determines where the ball starts when the game starts.
- To set the X and Y position, move your mouse to where you want it to fall. (top of screen)
- Then you will see the values of the X and Y axis at the bottom right of your small screen. Fill these in your X—Y function.
- In Motion, grab the “point to 90” degree function. Place this at the bottom of your code.
- Change the 90 degrees to 45. This determines the angle at which the ball falls down.
- Go to Controls, grab the “Repeat” block. Place it at the bottom of your code.
- Go to Movement and grab the “turn at the edge” and the “take 10 steps” blocks and put them in the repeat function.
- By changing the number of steps you change the speed of the ball. For convenience you can use 10.
- Click on the green flag and see if you are happy with the starting position and ball speed. If you are not happy, feel free to change it.
- Your code will look something like this (Figure 2).

Figure 2
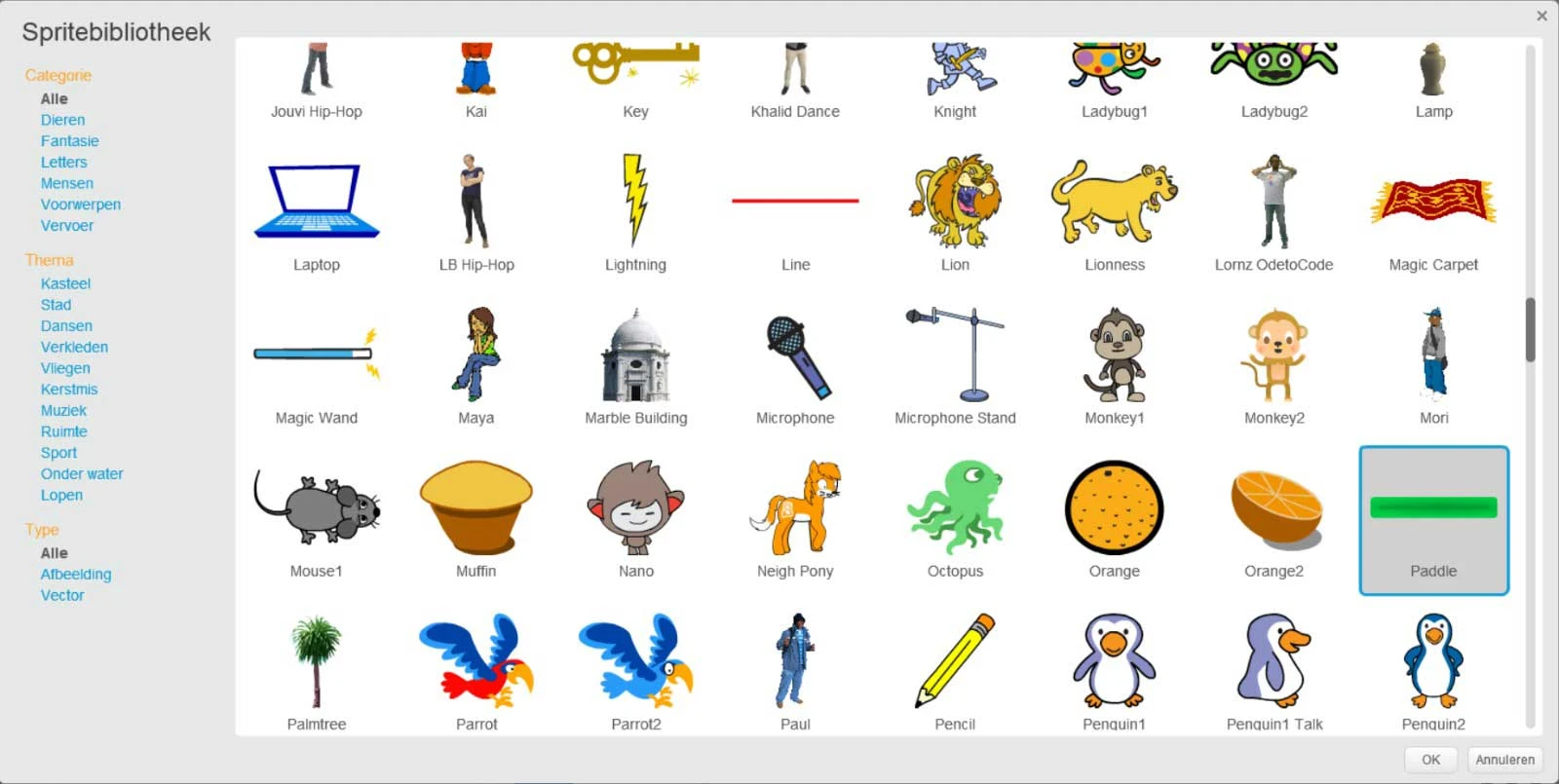
Now we are going to find the plateau, again money that you can make this yourself, but you can also find it. Find the plateau in the same way as the ball. The plateau is probably more towards the bottom (Figure 3).

Figure 3
Now we're going to create the code for the plateau.
- Go to Events and grab the “When (flag) is clicked” block.
- Go to Controls and grab a repeat function. Place it under the start function.
- Go to Movements and grab the “make X 0”. Put this in the repeat function.
- Go to observe and grab the “mouse X” function. Set it to 0.
- If you test the code you will see that the plateau follows your mouse.
- Your code should now look something like this (Figure 4).

Figure 4
Now we continue with the code of the Ball.
- Go to Events and grab the “When (flag) is clicked” block.
- Go to Controls and grab a repeat function. Place it under the start function.
- Then, under Controls, grab an “if then” function and place it in the repeat block.
- Go to Observe and grab the “do I touch…” Press the down arrow and select your plateau. Put this function between the “if..then”.
- Go to Motion and grab the “rotate 15 degrees” (clockwise). Put this between the “if then” function.
- Go to functions and grab the “random number between – and –” function. Set it to 15 degrees. Change the values to 160 and 200. These values determine which direction the ball bounces back.
- Go back to Movement and grab the “take steps” change it to 15 for example. This makes the ball run smoother.
- Your code should now look something like this (Figure 5).

Figure 5
Now we're going to add a background.
- Choosing a background is a bit like choosing your Sprite (character). Click on the photo image, or on the brush if you want to edit it yourself.
- When you have chosen a background, you will see at the top of the screen: Scripts, backgrounds and sound. If you click on backgrounds, you can edit them.
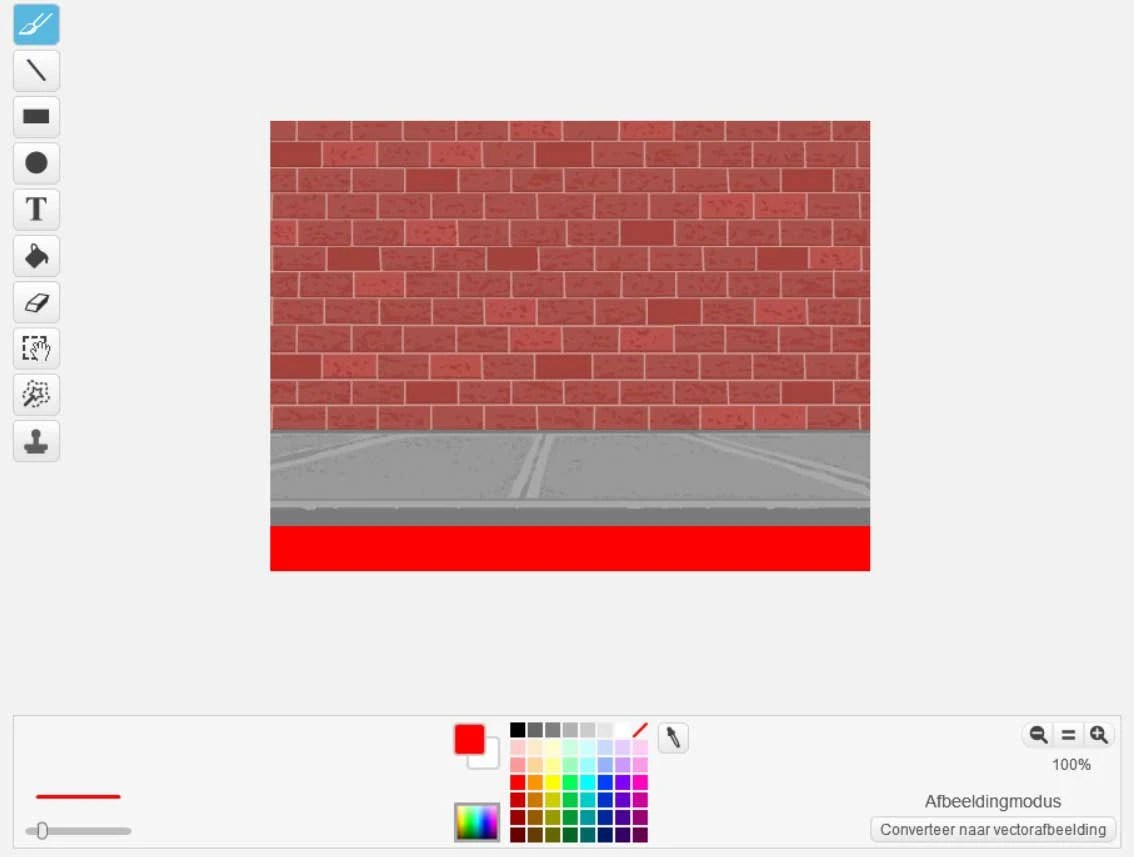
- Draw a thick red line at the bottom of your background. This determines the point where you will go off if the ball lands on it.
- You can draw the line by pressing the square and moving it across the screen. Then you fill it with the bucket.
- Your background should now look something like this (Figure 6).

Figure 6
Then we go back to the code of the ball.
- Go to Events and grab the “When (flag) is clicked” block.
- Go to Controls and grab a repeat function. Place it under the start function.
- Then, under Controls, grab an “if then” function and place it in the repeat block.
- And in control you take the “stop” block and put it between the if then. Click on the arrow and search for “other scripts in sprite”.
- Then go to Observe and grab the “touch color” function. Put this between the if then. Click on the color box and drag your mouse over the red bar and click on it. Now it takes on the color of the bar. You have now written a code that starts when the green flag is pressed. It constantly looks if the red color is touched. If it is touched then all codes stop. So you have made a game over function.
- Go to Appearances and grab the “say” function. Place it in the if .. then block. For example, write after say: “Game over!”.
- Your code should now look something like this (Figure 7).

Figure 7
Now you have created your own pong game. Did you enjoy making this game? You can also expand it! Add sound every time the ball bounces. Make the ball change color. Or keep score. You can customize this game completely to your own wishes. Have fun!